如何传递?
首先先定义好父组件和子组件,然后在父组件中引入子组件。
在父组件中,想用主动调用子组件的方法或者获取属性,可以通过获取子组件的引用ref。在子组件上定义一个属性ref='引用名',父组件就可以通过this.$refs.引用名的形式获取子组件实例,this.$refs.引用名.属性名的形式获取子组件的属性。
而子组件想要传值给父组件,需要通过回调的方式。在子组件中通过this.$emit(事件名称,想要传递的值)来声明想要传递的值和事件名称,然后在父组件的子组件标签上使用@事件名称=函数名称来监听对应的事件,并在methods中用对应函数名称的函数来接收,其参数data就是传递来的值。
父组件代码
<template>
<div>
父组件:<button @click="getValueFromChildren">获取子组件的值</button>
<hr />
<MyChildren ref="children" @onChildrenClick="getValueOnChildrenClick"></MyChildren>
</div>
</template>
<script>
import MyChildren from './MyChildren.vue'
export default {
name: 'MyParent',
components: { MyChildren },
data() {
return {}
},
methods: {
getValueFromChildren() {
// 获取子组件的ref引用
const children = this.$refs.children
// 获取子组件的值
console.log('输出子组件value=>', children.value)
// 调用子组件的方法
children.childrenLog()
},
getValueOnChildrenClick(value) {
console.log('父组件回调,值来自于子组件按钮点击后', value)
}
}
}
</script>
<style></style>子组件代码
<template>
<div>子组件:我的value是{{ value }}</div>
<button @click="sendValue">传递值给父组件</button>
</template>
<script>
export default {
name: 'MyChildren',
data() {
return {
value: '114514'
}
},
methods: {
childrenLog() {
console.log('我是子组件的方法')
},
sendValue() {
this.$emit('onChildrenClick', 1919810)
}
}
}
</script>
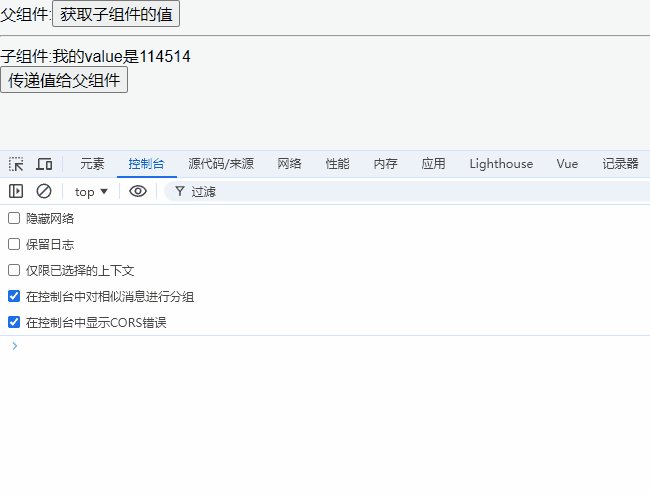
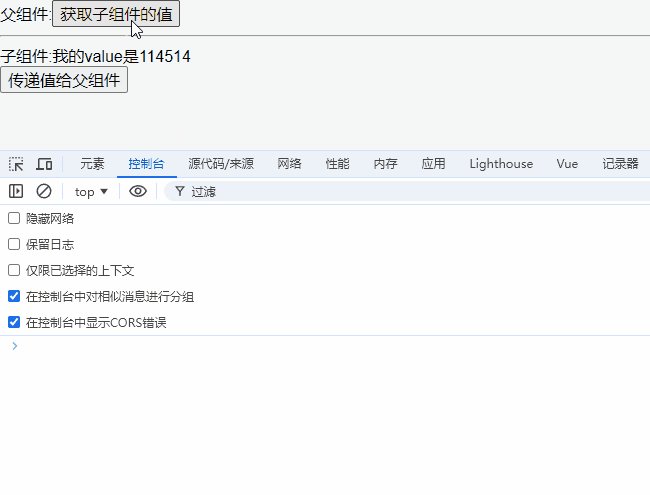
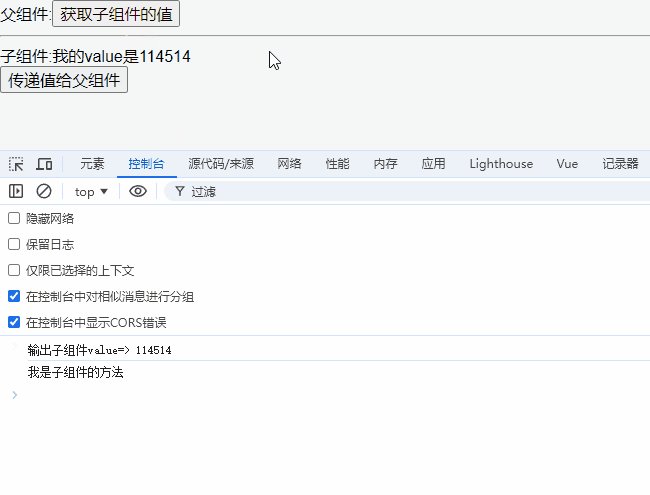
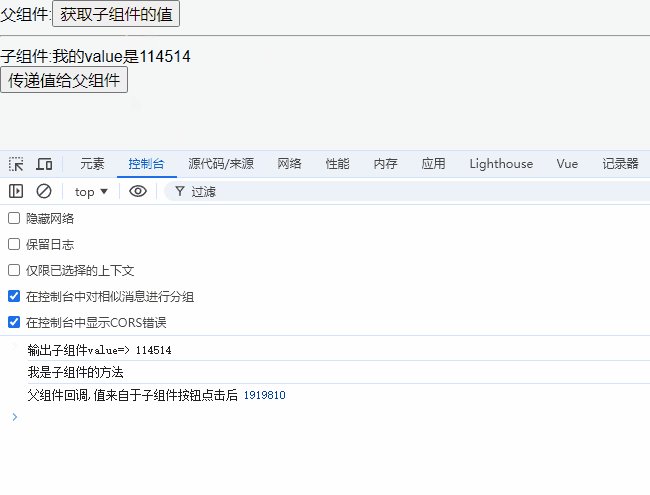
<style></style>最终效果

你是岛民吗?
只有岛上才有岛民
你是bog吗
我是鸟卫乒
菜鸡前端交流群(目前就2个岛民) 来商业互吹啊
自闭儿童好慌啊
昨天想着注册这个域名来着,一查发现已经被你得手了。真是可恶!